填坑
感谢:光禹师兄
前言
如果您看过我以前写的东西,那么您可能知道,92对于在自己的服务器上运行psychopy有某种执念
Pavlovia?脑岛?那都是弱者才会用的招数!真正的剑客,向来都是用最低的成本对抗资本家的陷阱!
正巧,开这个网站的时候就在腾讯云上买过一个轻量应用服务器。
因为这玩意儿设在了北京,所以我一直觉得这玩意特快。
因为是腾讯云的双核服务器,以前玩单核穷x套餐的我觉得这玩意儿的性能巨厉害。
有闲置那为什么不利用起来呢?
虽然今天才想起来再做这个项目多多少少有点上周才刚刚把后天ddl的专业课作业写完,以至于快要赶不上之前和师姐夸下海口时答应两周完成的期限...当时甚至觉得十天都太长了,现在只能庆幸自己摆了。
不过好歹也是一天做完了剩下的部分,晚上甚至有空写这玩意儿。
感恩gy师兄!
手把手教
其实要点之前已经写过了,不过既然今天准备好好写一篇让人民群众喜闻乐见的,并且符合符合我个人对于计算机理解的文章,所以准备写一个“手把手教你发布线上实验”的教程
我对于计算机的理解:很多有趣的功能在优质的教程面前可以五分钟速成,菜鸟与入门之间的差距可能只有五分钟
再扯点题外话:
手把手教是我们学校python公选老师的发明。她是我很尊敬的老师,并且也是很负责任的老师。在她的课上我学到了很多,虽然是申请了免听...
她给学生准备了很详细的材料,就叫手把手教。这给了我一个自学快速达到完成python作业和编写一些小程序的水平...感恩
推荐一下邓老师的课程!今年报名的人真的好少...
好,步入正题!
1.使用builder构建一个程序
这里一定要使用builder,使用coder将无法自动转为js
Builder的简要介绍:
左下角的插入例程代表了实验中的某一个小节:比如注视点、空白页面、刺激图片、指导语。具体内容我们可以在右边选择添加
循环则让我们可以重复刺激条件的进行
这个不是我们今天教程的重点,所以更进一步的用法可以参考b站
2.使用builder内部的coder功能添加代码
这里需要一些python的编写能力
from random import shuffle
import numpy as np
#Condition:File Path; Stim position; Target postion(Consistence)
#每组图片的随机呈现序列
group=54
group1=range(1,group+1)
group1=list(group1)
group2=range(1,group+1)
group2=list(group2)
shuffle(group1)
shuffle(group2)
#呈现哪一组的图片(0:第一组;1:第二组)
pic=np.zeros(group)
tmp=np.ones(group)
pic=list(pic)
tmp=list(tmp)
pic=pic+tmp
shuffle(pic)
#图片的路径:文件夹+组内序号
filepath=[]
i1=0
i2=0
for i in range(2*group):
if pic[i]==0:
file='pic/'+'one'+str(int(group1[i1]))+'.bmp'
i1+=1
else:
file='pic/'+'two'+str(int(group2[i2]))+'.bmp'
i2+=1
filepath.append(file)这个是我们之前用来生成表格代码的修改版文章链接
当时我还很蠢,并且蠢得沾沾自喜洋洋得意...
虽然现在也是
那么为什么今天我们又要再提一次呢
因为我们在这里定义的变量可以运用在builder的其他图形化组块中
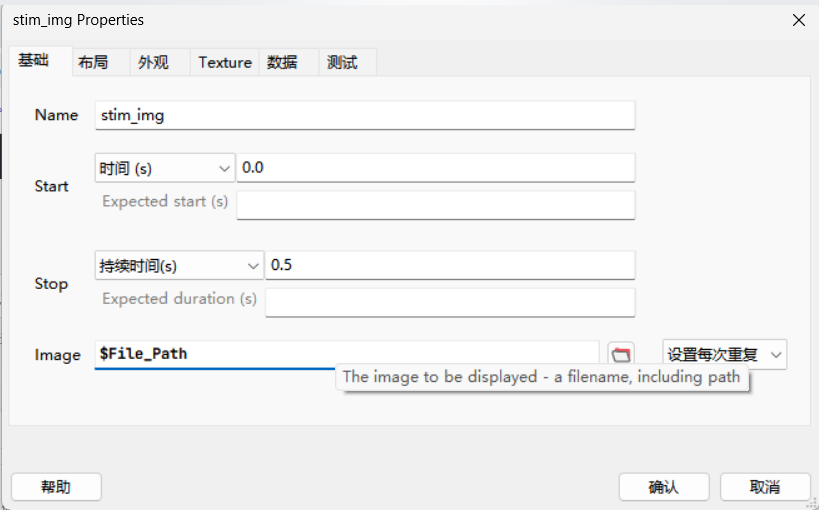
比如我们在上文定义了随机生成文件路径的变量,这里可以直接在图片的路径部分填写
这个$符号不要省略!
并且右边要改为设置每次重复,毕竟这显然不是一个常量
3.转为线上
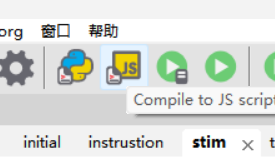
这里其实点击编译为js就可以了...
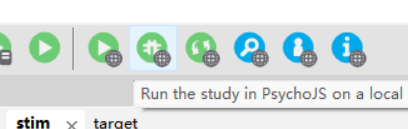
然后再点击
我们就可以看到根目录下的lib,index和两个js文件了
可以运行了吗?
4.Debug
一次成功基本是不可能的!
成功了也不许让我知道!
所以说Debug才是程序运行的精髓啊!
在搬到我们服务器上之前,我建议大家先在本地调试好
gy师兄说他本地调试不了,因为谷歌浏览器不支持运行js脚本,我倒是一直在本地调试...玄学的问题
这玩意儿玄学问题真的特别多!毕竟涉及到python到js的转换
修改js文件时推荐大家使用vscode,psychopy的编辑器真的用不惯...
同时,生成上千行代码也是正常的,大家不要害怕!
善用Ctrl+F搜索功能!
之前我已经很接近成功了,最后打死服务器也读不出图片
最后,我发现服务器认不出.bmp,必须要大写...
类似的错误可能还有很多,所以大家可以善用搜索引擎
下面随便再说几个我遇到的问题
1.预加载问题
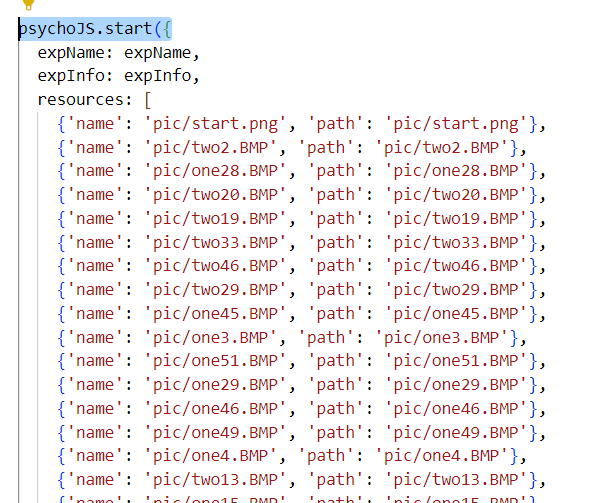
psychoJS.start部分没有我们的素材图片!因为我们指导语也用的是图片,所以只有一个指导语的图片预加载
解决方法:添加文件路径
因为实际上需要用的可能很多,一个个写肯定不现实,所以这边有一个歪门邪道的方法
如果我们使用表格定义的方法添加图片路径,并且进行js编译,那么这一文件最后会产生我们需要的所有路径。
复制之,舍弃掉其余部分。表格定义都是邪教
2.random、shuffle问题
我们之前在code部分使用了random.shuffle
但是,js它不认random也没有shuffle!
首先删除掉random的import部分
shuffle倒是好办,在CSDN上找到过相应代码,复制下来就能用
参考了https://blog.csdn.net/xm_law/article/details/83691125
function shuffle(arr) {
for (var i = 0; i < arr.length; i++) {
var iRand = parseInt(arr.length * Math.random());
var temp = arr[i];
arr[i] = arr[iRand];
arr[iRand] = temp;
}
return arr;
}这一部分放在第一次使用shuffle之前就可以
3.numpy与list问题
没错,list也是python的遗留问题之一...我们遇到的大部分问题都是那么一小段code代码引起的
这个我们直接删除就可以了(
当时在这一部分我还用了numpy的数组...import的部分删掉
然后,定义全为零的一维数组可以使用
var array
array = new Array(length).fill(0);数组拼接可以使用
array1.push.apply(array1,array2);或许还会有其他问题?python的库是很多的,而js一般也会有对应的方法,善用搜索引擎就可以解决对应的问题
5.上传服务器
如果我们在本地调试好了,那么在服务器上一般也没有大问题
我们在已有网站的根目录下建一个放实验的文件夹,当然也可以再放一个文件夹用作与其他实验程序隔离的环境
然后拖动上传就可以
其实这里的data是不用放的...因为这玩意是直接把收集数据下载到客户端的!
jspsych倒是可以存储到服务器,甚至还有一些把数据存到sql保护数据的问题...
最后,在网站后面输入相应文件夹目录就好,最后要加index.html
比如,你的网站叫做zlib.cn,在根目录创建了exp文件夹存放实验,之后又创建了92_env文件夹存放这一实验,那么你的线上实验路径应该是:zlib.cn/exp/92_env/index.html
很简单对不对?我一路写到这里都没用上一小时!加油,少年!
优化
实验开发到这里理论上已经可以放出去收数据了...不过我的项目依然存在两个问题
1.服务器带宽限制为4M,需要十几分钟才能预加载完实验
没错,这个高端大气上档次的腾讯云服务器限制了4M的带宽!
腾讯嗷,爷记住你了
2.在实验表格中添加其他数据
这玩意自动生成了一千多行,但集成度居然稍微有一点高
比如我在找存储数据的部分卡住了
不过,图片分组居然没有存储...这个挺致命的,收完数据不知道哪个是实验组那个是对照组可还行
最后,我又去问了gy师兄,师兄也直接给出了答案!赞美师兄!
psychoJS.experiment.addData(k, v);这个就是添加数据的代码!
k大概相当于pandas的表头,v是需要在循环中写入的单个数值!
不过我们的第一个问题似乎还没解决?
最后,我和师姐讨论决定使用脑岛平台,使用他们的高性能服务器完成实验...
不过问题倒不大,毕竟实验调试不论在哪个平台都是要做的
首先夸夸脑岛平台
脑院老师,强!
中国的心理学实验平台!好!
psychopy线上支持!太棒了!
不过
脑岛平台花里胡哨的...我看到图形编程就会似!
虽然可以无代码编程但这个幼儿编程教育的既视感也太重了啊喂!
后记
记得之前在做LAMP网站搭建的时候看到过一些有意思的项目
比如用智能手机搭建服务器运行网站的app
过几天就要回家了,现在我脑子里有个用物理设备开服的想法
其实或许这才是正规军?毕竟之前一直在用云服务器,真正想到这一点的时候反而觉得很奇妙
挖新坑!
师兄酱看了我的blog!
Todo:云端放置对象储存的bucket
线上写入数据函数实装测试
因为师姐那边反而搜集刺激图片进度堪忧,所以大概会先去做别的事情吧~
——————————————————
我觉得这是我今年写过最有水平的东西(

11 条评论
请问如果我的前测和后测一样的话,在builder界面怎么操作才能实现复制啊,不然一个个手搓效率好低下哦
好久没用过psychopy了突然看到评论还挺怀念的...右键没有这个选项好像确实只能一个个手搓了
哈哈哈哈好吧,谢谢!
图片读不出来,快要崩溃了!!!
突然意识到是没办法用psychopy显示图片而不是文章图片加载不出来...一般路径是和文件资源管理器中能访问的相一致就可以
抱歉现在才看到...这里看倒是可以的,如果确实有问题的话我在知乎也发过(
学到了很多技术,感谢博主,祝生活愉快
也谢谢你,虽说感觉技术上的干货部分不多...祝你新年快乐
很早之前就想这么做,后来尝试了几次失败了,就抛到脑后了,您的手把手教很受用
有帮助就好,感觉写这个文章的时候已经是很久很久以前了哈哈
是啊,时光飞逝,都两年多了